VSCode 설치 및 사용법
VSCode(Visual Studio Code)는 마이크로소프트에서 개발한 소스코드 편집기 입니다. VSCode는 가볍고 속도가 빠르다는 장점이 있으며 개발에 필요한 디버깅, 유효성 체크, 편집 기능 등을 제공합니다.
VSCode 설치
VSCode 설치 파일은 공식 사이트에서 다운로드 가능합니다.

설치 파일을 실행하여 VSCode를 설치합니다.

간단히 VSCode를 설치하여 사용하실 수 있습니다.

VSCode 기본 설정 및 사용법
VSCode에서는 확장 기능을 통해서 여러 기능을 사용할 수 있습니다. 개발 언어 관련 기능 및 테마 등 여러 기능을 사용할 수 있으며 사용하실 개발 언어 관련 확장 기능을 설치하는 것을 추천드립니다.본이 되는 한국어 설정부터 기능을 추가해봅시다.
Extensions 메뉴에서 확장 기능을 추가할 수 있으며 korean을 검색하여 한국어 언어 팩을 추가합니다. 확장 기능에 따라 바로 적용되는 경우와 VSCode를 재시작해야 적용되는 경우가 있으니 혹시 확장 기능 추가 후에도 적용이 안된 것 같으면 한번 VSCode를 재시작하는 것을 추천드립니다.

한국어 언어 팩 추가 및 VSCode 재시작 후 적용되는 것을 확인하실 수 있습니다.

추가적으로 Ctrl + Shift + P 를 입력하면 VSCode 명령어를 입력하실 수 있는데요. language를 입력하여 언어 설정을 변경하실 수 있습니다.

프로젝트 생성 및 실행
프로젝트 디렉토리를 생성하고 WSL 환경에서 실행하는 것을 진행해보도록 하겠습니다. 우선 생성한 프로젝트 디렉토리를 VSCode에서 폴더 열기를 통해 프로젝트 폴더를 연결합니다. 이후 간단히 실행할 코드를 생성해봅시다.

VSCode에서는 상단에 터미널 기능을 사용하여 cmd, powershell 등 여러가지의 터미널을 사용할 수 있습니다. WSL 또한 터미널을 통해 사용할 수 있습니다

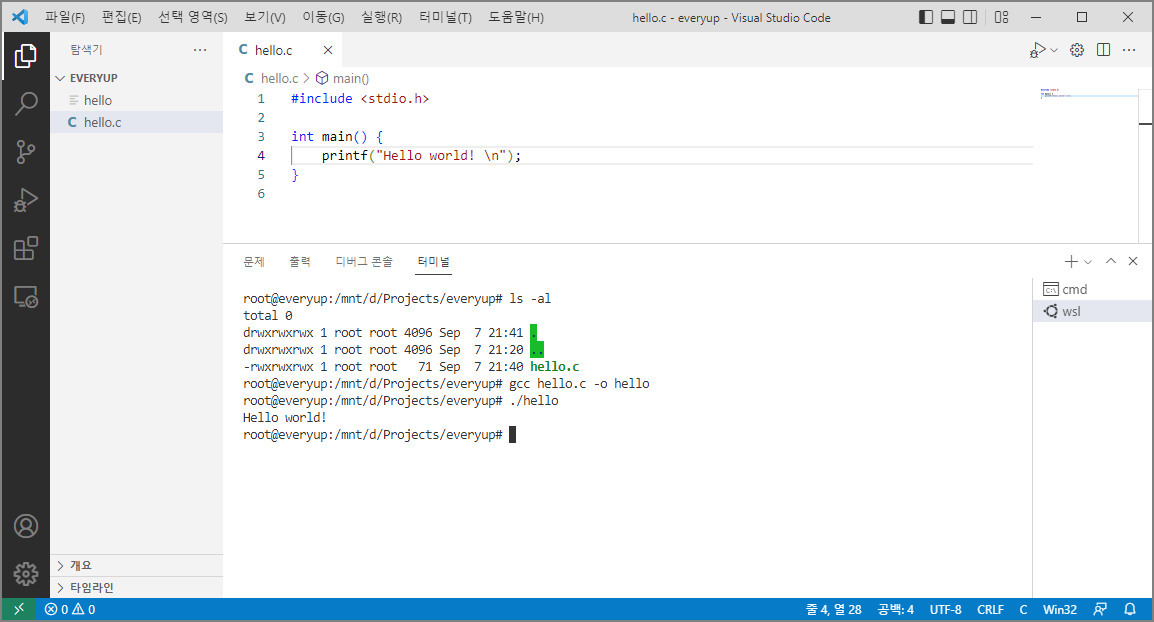
WSL에서는 자동으로 Windows 환경의 디렉토리를 /mnt 디렉토리로 마운트하여 사용하기 때문에 Windows 환경에서 파일 또는 디렉토리를 생성하여도 WSL에서 바로 접근하여 사용 가능합니다.

생성한 코드를 WSL 터미널에서 컴파일 후 실행하여 정상적으로 실행되는지 확인합니다.

직접 Window PC에 컴파일러를 설치하여 VSCode에서 컴파일 및 실행이 가능하지만 저는 리눅스 환경에서의 개발을 많이 하다보니 WSL 환경이 더 편하게 느끼고 있습니다. 반드시 WSL 환경에서 컴파일 및 실행을 할 필요는 없으니 직접 사용해보시고 더 편하고 자신에게 더 맞는 환경에서 사용하시면 될 것 같습니다.
이것으로 간단히 VSCode를 사용하여 프로그램을 실행해보는 것을 마무리 해보겠습니다.
유익하게 보셨다면 공감을 눌러주고, 댓글로 의견을 공유해 남겨주시면 감사하겠습니다!
'기타' 카테고리의 다른 글
| [기타] Gmail 앱 비밀번호 생성하기 (1) | 2024.07.30 |
|---|---|
| [기타] VMware OVF to OVA 변환 ovftool (0) | 2023.09.20 |
| [기타] Ops로 끝나는 IT 업계 신규 용어 (3) | 2023.05.31 |
| [기타] Windows Server 2019 WSL 설치하기 (0) | 2023.04.24 |
| [기타] WSL2 Window 환경에서 Linux 사용하기 (0) | 2022.08.23 |
